Control editor: Difference between revisions
m →Switching editor modes: Rename section and reorder list |
→Right click menu options: Add list of menu options (incomplete) |
||
| Line 69: | Line 69: | ||
<br clear=all> | <br clear=all> | ||
==== Right click menu options ==== | ==== Right click menu options ==== | ||
{| class="wikitable" | |||
! Option | |||
! Description | |||
|- | |||
| <code>Copy to Clipboard</code> | |||
| Copies the value of the currently selected part to the clipboard. | |||
|- | |||
| <code>Import Picture from Clipboard</code> | |||
| Only available if the clipboard contains a picture. Adds a picture from the clipboard as background for text items or as substitute for picture items. The item is resized to fit the imported picture. | |||
|- | |||
| <code>Import from Clipboard at Same Size</code> | |||
| This is the same as ''Import Picture from Clipboard'' but the picture is scaled to fit the size of the item. | |||
|- | |||
| <code>Import from File...</code> | |||
| Opens a file prompt to select a picture file. Adds the selected picture as background for text items or as substitute for picture items. The item is resized to fit the imported picture. | |||
|- | |||
| <code>Import from File at Same Size...</code> | |||
| This is the same as ''Import from File...'' but the picture is scaled to fit the size of the item. | |||
|- | |||
| <code>Revert</code> | |||
| Reverts the item to its last saved state. | |||
|- | |||
| <code>Original Size</code> | |||
| Restores the last saved size of the item. | |||
|} | |||
Depending on the type of part, additional menu options are available: | |||
'''Picture Item''' | |||
{| class="wikitable" | |||
! Option | |||
! Description | |||
|- | |||
| <code>Picture Item</code> | |||
| Opens a preview of picture items. The current picture item changes to the selected item. | |||
|- | |||
| <code>Independent Sizes</code> | |||
| When enabled, the size of each picture is independent from each other. This option is disabled by default. | |||
|} | |||
'''Label''' | |||
{| class="wikitable" | |||
! Option | |||
! Description | |||
|- | |||
| <code>Size To Text</code> | |||
| When enabled, the size of the item automatically adjusts to fit the entire text. | |||
|- | |||
| <code>Vertical Arrangement</code> | |||
| Allows to change the direction of the text (None, Stacked, Clockwise, Counterclockwise). The default setting is "None". | |||
|- | |||
| <code>Lock Label</code> | |||
| Locks the label in place, so that moving the label moves the entire control. This option is disabled by default. | |||
|} | |||
'''Text Item''' | |||
{| class="wikitable" | |||
! Option | |||
! Description | |||
|- | |||
| <code>Text Item</code> | |||
| Opens a preview of text items. | |||
|} | |||
==== Import Picture to Clipboard... ==== | ==== Import Picture to Clipboard... ==== | ||
Revision as of 08:48, 15 February 2020
 |
This page is under construction. This page or section is currently in the middle of an expansion or major revamping. However, you are welcome to assist in its construction by editing it as well. Please view the edit history should you wish to contact the person who placed this template. If this article has not been edited in several days please remove this template. Please don't delete this page unless the page hasn't been edited in several days. While actively editing, consider adding {{inuse}} to reduce edit conflicts. |
The control editor is a special kind of editor that looks and behaves like the Front Panel of a VI without a Block Diagram. It may only contain a single control and can be used to create controls, type definitions and strict type definitions. One of its key features is control customization.
Note: In this article, the term "control" is used interchangeably with "indicator".
Control customization

Control customization is the act of changing the visual appearance and logical configuration of a control either on the front panel of a VI or in the control editor.
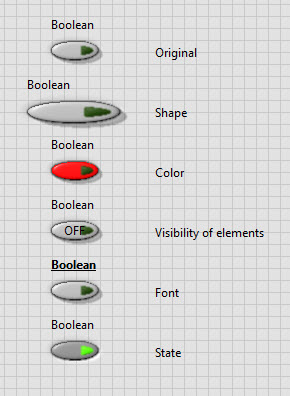
The visual appearance of controls located on a front panel can be manipulated in their shape, coloring, visibility of elements, font and state. Depending on the type of control (button, graph, list, ...) additional options may be available. It is, however, not possible to change the fundamental parts (icons, backgrounds, locations, ...) of a control, unless it is opened in the control editor.
The logical configuration (i.e. array of strings) can be defined both on the front panel of a VI or in the control editor. The benefit of using the control editor is in the ability to store the control on disk for later re-use.
Depending on the desired coupling, the control can be stored as control (zero coupling), type definition (logical coupling) or strict type definition (logical and visual coupling).
Ways to open the control editor
There are several ways to open the control editor:
- From an existing Control or Control Template file.
- From the Getting Started Window via the File menu option New..., by selecting Other Files >> Custom Control.
- From the right-click menu of a control via Advanced >> Customize....
- From the Front Panel of a VI via the Edit menu option Customize Control....
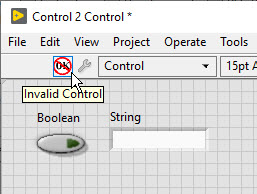
Invalid control error

An Invalid Control button appears at the menu bar when the control is invalid, for example when more than one control is on the front panel. Clicking the button opens the Error list dialog with further error details.
Editor modes
The control editor has two editor modes: Edit Mode and Customize Mode.
Ways to switch between Edit Mode and Customize Mode
There are multiple ways to switch between Edit Mode and Customize Mode:
- Clicking the Change to Customize Mode and Change to Edit Mode button, respectively.
- Using the Operate menu option Change to Customize Mode and Change to Edit Mode, respectively.
- Using the Window menu option Show Parts Window (forces the editor into Customize Mode, even if the window contains more than one control).
- The key-combination Ctrl+M is a shortcut to toggle between modes.
Edit Mode
Edit Mode is enabled by default when opening the control editor. In this mode controls can be customized the same way as on the front panel.
Customize Mode


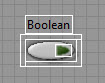
In Customize Mode individual parts of a control become disconnected and can be changed and moved. It is, however, not possible to add or remove parts (except pictures). Depending on the type (button, graph, list, ...) and style (Classic, Modern, System, Silver, NXG) of a control, the amount and type of parts can vary. It is therefore important to select the right type and style of control to ensure that the final control works as expected.
In Customize Mode each part is displayed inside a white rectangle that surrounds the part. Because parts need to be placed on top of each other to achieve the desired visual effect, the Control Parts window is used to select individual parts. Right-click menu options and the Import Picture to Clipboard... command can then be used to change or move the currently selected part.
When switching back to Edit Mode, all parts keep their current (relative) location, size and visual representation.
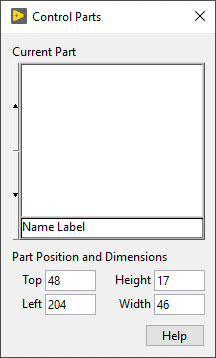
Control Parts window

The Control Parts window is part of the Control Editor and appears when selecting the Window menu option Show Parts Window. It contains a picture ring control with individual parts of the control and allows changing the position and dimension of the currently selected part.
| Option | Description |
|---|---|
Copy to Clipboard
|
Copies the value of the currently selected part to the clipboard. |
Import Picture from Clipboard
|
Only available if the clipboard contains a picture. Adds a picture from the clipboard as background for text items or as substitute for picture items. The item is resized to fit the imported picture. |
Import from Clipboard at Same Size
|
This is the same as Import Picture from Clipboard but the picture is scaled to fit the size of the item. |
Import from File...
|
Opens a file prompt to select a picture file. Adds the selected picture as background for text items or as substitute for picture items. The item is resized to fit the imported picture. |
Import from File at Same Size...
|
This is the same as Import from File... but the picture is scaled to fit the size of the item. |
Revert
|
Reverts the item to its last saved state. |
Original Size
|
Restores the last saved size of the item. |
Depending on the type of part, additional menu options are available:
Picture Item
| Option | Description |
|---|---|
Picture Item
|
Opens a preview of picture items. The current picture item changes to the selected item. |
Independent Sizes
|
When enabled, the size of each picture is independent from each other. This option is disabled by default. |
Label
| Option | Description |
|---|---|
Size To Text
|
When enabled, the size of the item automatically adjusts to fit the entire text. |
Vertical Arrangement
|
Allows to change the direction of the text (None, Stacked, Clockwise, Counterclockwise). The default setting is "None". |
Lock Label
|
Locks the label in place, so that moving the label moves the entire control. This option is disabled by default. |
Text Item
| Option | Description |
|---|---|
Text Item
|
Opens a preview of text items. |
Import Picture to Clipboard...
See also
- Control
- Type Definition
- Strict Type Definition
- Control Template
- CTL File Extension
- CTT File Extension
External links
- LabVIEW 2018 Help: Creating Custom Controls, Indicators, and Type Definitions
- LabVIEW 2018 Help: Creating Custom Controls and Indicators Using the New Dialog Box
- LabVIEW 2018 Help: Creating Custom Controls and Indicators from the Front Panel
- National Instruments Knowledge Base: Creating Custom Control or Indicator in LabVIEW
- LabVIEW Forum: "Create a custom control (combination of controls)"
- DMC: Basic LabVIEW UI Control Customization
- Creating Quality UIs with LabVIEW
- LabVIEW Forum: UI Interest Group
- National Instruments Knowledge Base: Creating a Boolean Button with Custom Appearance
- National Instruments Knowledge Base: Customize LabVIEW Boolean Controls with Bitmap Images or GIFs
- LabVIEW Forum: Custom Button Nugget
