Block Diagram
The Block Diagram is the part of a VI that contains the graphical source code known as G. Front Panel controls and indicators appear on the Block Diagram as control terminals. The control terminals for the Front Panel controls are the input where the Front Panel indicators are the output. Wires connect the terminals to other Nodes and each other to flow the data between them similar to a flow chart (see Dataflow). Operational order is dictated by Dataflow. Parts that are not connected are automatically parallelized by the compiler to take advantage of parallel processing that is available in modern multi-core computers.
Parts of a Block Diagram

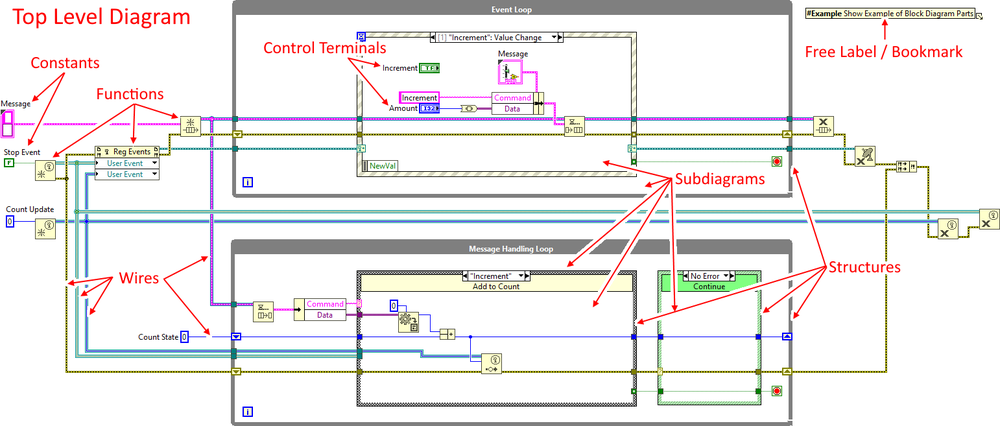
Top Level Diagram
All of the code exists in the Top Level Diagram of the Block Diagram.
Control Terminals
Control Terminals are the representation of the Front Panel controls and indicators on the Block Diagram.
Nodes
Nodes are all the function blocks and structures on the Block Diagram.
Structures
Structures such as Case Structures, Event Structures, For Loops, and While Loops, etc. contain subdiagrams with more code in them. This code runs under the conditions of the structure its in. For example, the code contained in a loop runs until the conditions of the loop are met to finish.
A Case Structures has multiple subdiagrams. The input to the Case Structure has values that correspond to a case (one of these subdiagrams). Depending on the input selector the proper code in a subdiagram runs.
Functions
Functions are the elements that act on the data. They can carry out simple operations such as math operations (add, subtract, multiply, and divide), or more complex operations such as creating or destroying a queue reference or establishing TCP communication.
SubVIs
SubVIs are subroutines where one VI can call another. This is accomplished by connecting controls and indicators to a VI's Connector Pane, dropping that VI on a Block Diagram of another VI and then attaching Wires to these inputs and outputs. There really is no difference between a VI and a SubVI.
Constants
Constants are unchanging pieces of data on the Block Diagram. Constants can be any data type. It is best practice to label constants to help programmers reading the code understand why the constant is there.
Wires
Wires are the mechanism that transfers data from one node to another (see Dataflow).
Decorations
Decorations are cosmetic elements that do not affect the operation of the code. Some decorations, such as free labels serve as in-code documentation.
Free Labels
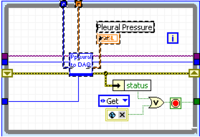
Free labels serve as in-code documentation. They can be free floating or attached by arrow to specific nodes. Free label that contain a hashtag (#) are known as Bookmarks and can be found throughout the Project using the Bookmark Manager.
Best Practices
Code Organization
- Organize code to flow from Left-to-Right, Top-to-Bottom. Keep all input control terminals on the left and all output control terminals on the right.
- Do not place control terminals inside of Case Structures.
Code Size
If possible keep all code on a Block Diagram viewable on the screen without scrolling. Use SubVIs, Design patterns, etc. to organizes and enable code reuse. If necessary to scroll, only scroll in one direction, either Left and Right OR Up and Down.
Documentation
- When providing in-code documentation, document the Why's rather than the What's. If code is written well, what the code does should be easy to read. The documentation should help programmers viewing the code understand the original programmers reasoning and intent.
- Add documentation at the appropriate level. Documentation can be added to the VIs, Nodes, Wires, Subdiagrams, Constants and as free labels on the Block Diagram.
Design Patterns
Use commonly used Design patterns to standardize code organization among programmers.
Tips and tricks
General
- Press Ctrl and drag to make more space on the block diagram (press Esc to abort).
- Press Alt+Ctrl and drag to remove space on the block diagram (press Esc to abort).
- Press Ctrl and drag while using the Positioning tool to duplicate objects.
- Drag a front panel control to the block diagram to create a constant.
- Drag a block diagram constant to the front panel to create a control.
- Right-click a node and select Replace from the shortcut menu to replace the node.
- Right-click an output tunnel on a structure and select Use Default If Unwired to return the default (empty) value for any unwired subdiagram.
- Right-click a terminal of a VI or function and select Create Constant, Create Control or Create Indicator to quickly create a matching constant, control or indicator for that terminal.
- Right-click a wire and select Insert to insert a node into an existing wire.
- Right-click a SubVI and select Visible Items > Terminals to display the connector pane.
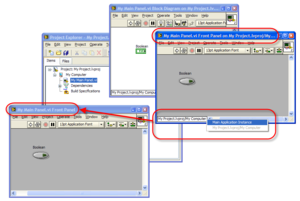
- Right-click the application instance name on the status bar to quickly switch between application instances.

- Double-click a terminal on the block diagram to highlight the corresponding control or indicator on the front panel. This also works for local variables and references.
Moving objects
- Press Shift before moving an object, to restrict the direction to horizontally or vertically, respectively.
- Use the arrow keys to move selected objects.
- Press Shift to increase the movement speed.
 |
 |
 |
Wiring
- While wiring
- Press Esc, right-click or click the source terminal to cancel the wire operation.
- Double-click to tack down the wire.
- Click to bend the wire.
- Press Spacebar to change the wire direction.
- Press Shift and click anywhere on the block diagram to undo the last wire bend.
- Press A or drag the wire to temporarily disable automatic wire routing. Press A again to enable automatic wire routing.
- Press Shift to scroll faster while wiring to the edge of the block diagram (10 pixels instead of 1 pixel).
- Using the Position/Size/Select tool
- Click on a wire to select a wire section.
- Double-click on a wire to select a wire branch.
- Tripple-click on a wire to select the wire including all branches.
- When inserting a node with two inputs
- Place the cursor slightly below the wire to connect the wire to the upper terminal.
- Place the cursor slightly above the wire to connect the wire to the lower terminal.
- On a function with two input tunnels, press Ctrl and hover over a terminal to enable the Swap tool. Click to swap the wires.
- Select Clean Up Wire from the right-click menu to automatically re-route a wire.
- Create an alternative wire path to replace the existing path without deleting the existing wire first.
- On a broken wire between an array and a scalar, select Insert Index Array or Insert Build Array from the right-click menu, respectively, to fix the broken wire.
- Select Description and Tip from the right-click menu to add a meaningful name to the wire. The name will appear in the Context Help window. Note: Adding wire descriptions is unusual in LabVIEW. They disappear when the wire is removed. Use free labels instead.
- Scroll on the horizontal scroll bar to scroll left and right.
- Scroll on the vertical scroll bar to scroll up and down.
- Press Shift while scrolling to scroll faster.
- Double-click on a SubVI to open the front panel of the SubVI.
- Press Ctrl and double-click a SubVI to open the block diagram of the SubVI.
- Press Ctrl and scroll to step through subdiagrams in Case Structures and Event Structures.
- Select Tools > Navigation Window to display an overview of the front panel or block diagram.
- Press Ctrl+T to split the screen between the front panel and block diagram. Press Ctrl+Z to undo this operation. (It may be convenient to disable this feature under Tools > Options > Menu Shortcuts because Ctrl+T and Ctrl+R are very close on the keyboard.)
Documentation
- Double-click any open space on the block diagram to place a free label.
- Use subdiagram labels and free labels to document your block diagram.
- Only document behavior, not implementation (i.e. "This For Loop iterates over every element in an array", duh!).
- Only document behavior that is not obvious by context (i.e. "The Close File function closes the file", duh!).
- Use the Set Color tool to change the background color of free labels.
- Choose the "T" option on the color picker for a transparent color.
- In the VI Properties dialog, select Documentation to add a link to an external HTML or compiled help file.
- Select File > Print to print VI documentation into various output formats.
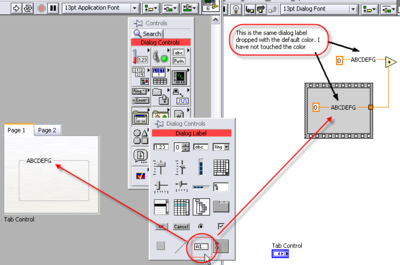
- Use the system label (formally known as dialog label) from the controls palette, to label wires on the block diagram. The background color of this label will automatically adjust to the background color of the owning diagram (it is not transparent).

Calling or creating a subVI
- Drag a .vi or .ctl file to the block diagram of a VI to use it as a subVI or constant, respectively.
- Drag the icon of a VI or control to the block diagram of another VI to use it as a subVI or constant, respectively.
- Press Shift (before dragging) to automatically create constants for any required terminal.
- Drag a VI, control, or global variable from the VI Hierarchy window to the block diagram of a VI.
- Select a section of code and select Edit > Create subVI to replace the section of code by a subVI. The subVI will contain the code that was selected.
- Right-click a subVI and select View as Icon to display the subVI as an expandable node. VI terminals will appear with their full name on the block diagram. Note: This option is not commonly used.
- Pass a VI name instead of a VI path to the Open VI Reference function to open a VI reference to a VI that is located in the same directory as the calling VI.

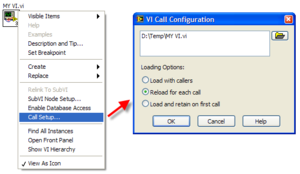
- Right-click a subVI and select Call Setup to configure it for dynamic call at runtime. Note: This option is not commonly used.

Searching
- Select a node and press Ctrl+F to open the Find dialog with the selected node as search parameter.
- In the Search Results dialog, press Ctrl+G to go to the next match and Shift+Ctrl+G to go to the previous match.
Performance
- Select Tools > Profile > Performance and Memory to profile a VI during execution.
- Eliminate coercion dots to use memory more efficiently.
- Disable debugging to reduce memory load and improve performance slightly.
- Avoid updating large arrays and strings on the front panel often, to improve performance.
- Avoid unnecessary computations inside looping structures to increase the speed at which a loop runs.
- Avoid local and global variables whenever possible to improve performance and memory usage.
- Break large VIs into smaller subVIs to allow for full compiler optimizations.
- Reduce the amount of data to acquire and acquire data less frequently to improve performance and memory usage.
- Avoid using autoscaling on graphs and charts when it's not needed, to speed up UI updates.
- Update graphs and charts with many data points at a time to reduce the number of UI updates.
- Use the Wait (ms) function inside loops to reduce CPU load.
- Reduce the number of branching wires to reduce the number of memory copies.
