Boolean controls: Difference between revisions
mNo edit summary |
m Rename category to "Controls Palette" |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
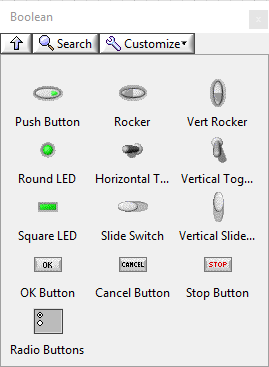
[[File:BooleanPaletteFP.png|thumb|Boolean controls (modern style)]] | [[File:BooleanPaletteFP.png|thumb|Boolean controls (modern style)]] | ||
Boolean controls and indicators are available on the Boolean controls palette. | Boolean controls and indicators are available on the Boolean controls palette. The number of available controls varies depending on the selected style. | ||
All controls and indicators on this palette, except [[Radio buttons|Radio Buttons]], return or display Boolean values. | |||
<br clear=all> | |||
<br clear=all> | == Boolean text == | ||
All Boolean controls can display a [[Boolean text]] to describe the current state (i.e. ON/OFF): | |||
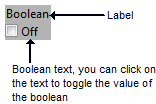
[[File:BooleanText.png]] | |||
The Boolean text is a set of up to four strings that can represent the state of the Boolean control. If the text is visible it also toggles the value of the control when clicked. | |||
The Boolean text can be set manually in the properties dialog (only the first two elements), or via the <code>Strings[4]</code> property of the control (all four elements). | |||
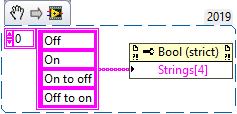
[[File:BooleanTextProperty.png|border|String property for Boolean text on a Boolean control]] | |||
{| class="wikitable" | |||
! Index | |||
! Description | |||
! Control state | |||
|- | |||
| style="text-align: center;" | 0 | |||
| Displayed when the control is '''on'''. | |||
| [[File:BooleanTrue2010.png|border|True]] | |||
|- | |||
| style="text-align: center;" | 1 | |||
| Displayed when the control is '''off'''. | |||
| [[File:BooleanFalse2010.png|border|False]] | |||
|- | |||
| style="text-align: center;" | 2 | |||
| Displayed when the control is transitioning from '''on''' to '''off'''. | |||
| [[File:BooleanTrue2010.png|border|True]] -> [[File:BooleanFalse2010.png|border|False]] | |||
|- | |||
| style="text-align: center;" | 3 | |||
| Displayed when the control is transitioning from '''off''' to '''on'''. | |||
| [[File:BooleanFalse2010.png|border|False]] -> [[File:BooleanTrue2010.png|border|True]] | |||
|} | |||
If only the first string is set, it will be used for all states (constant). | |||
<br clear="all"> | |||
== Mechanical action == | |||
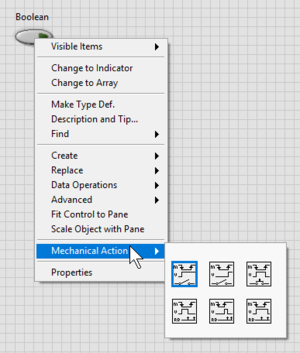
[[File:BooleanControlMechanicalAction.png|thumb|Change the mechanical action on a Boolean control]] | |||
Boolean controls have mechanical actions, which control how activation with the mouse affects the value of the control. A mechanical action allows the control to mimic certain physical actuators (e.g. a light switch or an emergency stop button). | |||
The six types of mechanical actions are: | |||
{| class="wikitable" style="max-width: 50%;" | |||
! Behavior | |||
! Mechanical action | |||
! Description | |||
|- | |||
! rowspan="3" | Switch | |||
| [[File:SwitchWhenPressed.png|frameless|border|none|Switch when pressed]] when pressed | |||
| The value of the control change each time it is clicked. This is similar to a light switch. | |||
|- | |||
| [[File:SwitchWhenReleased.png|frameless|border|none|Switch when released]] when released | |||
| The value of the control only changes once the mouse button is released within the boundary of the control. | |||
|- | |||
| [[File:SwitchUntilReleased.png|frameless|border|none|Switch until released]] until released | |||
| The value of the control changes only so long as the mouse button is held down. When the mouse button is released, the control returns to its default value. | |||
|- | |||
! rowspan="3" | Latch | |||
| [[File:LatchWhenPressed.png|frameless|border|none|Latch when pressed]] when pressed | |||
| The value of the control is updated when the mouse button is depressed. Once the VI reads the value of the control, it returns to its default value. | |||
|- | |||
| [[File:LatchWhenReleased.png|frameless|border|none|Latch when released]] when released | |||
| The value of the control is updated when the mouse button is released within the boundary of the control. Once the VI reads the value of the control, it returns to its default value. | |||
|- | |||
| [[File:LatchUntilReleased.png|frameless|border|none|Latch until released]] until released | |||
| The value of the control is updated while the mouse button is held down, or until the VI reads the value, whichever comes first. | |||
|} | |||
=== Value differences for latch and switch type controls === | |||
The mechanical action not only changes how a control reacts to user input, it also affects how control values can be access from the block diagram if set to any of the '''Latch''' actions. The changes are visible when looking at the <code>Value</code> property of the control. While it is possible to just access the Boolean value for switch actions, the type for latch actions changes from Boolean to [[Variant]]. The reason for this is, that the latching behavior would cause race-conditions if it was read in multiple places on the block diagram. This is, why only the control returns the actual Boolean value, but not the property node. | |||
In order to access the Boolean value for latch type controls, an [[Event structure|event structure]] must be used. | |||
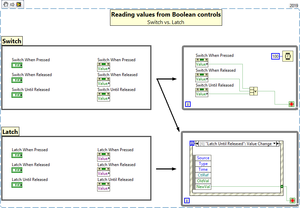
[[File:Reading values from Boolean controls - Switch vs. Latch.png|frameless|block|100%]] | |||
== See also == | == See also == | ||
* [[Boolean]] | * [[Boolean]] | ||
[[Category:Controls]] | [[Category:Controls Palette]] | ||
Latest revision as of 17:07, 23 July 2019

Boolean controls and indicators are available on the Boolean controls palette. The number of available controls varies depending on the selected style. All controls and indicators on this palette, except Radio Buttons, return or display Boolean values.
Boolean text
All Boolean controls can display a Boolean text to describe the current state (i.e. ON/OFF):
The Boolean text is a set of up to four strings that can represent the state of the Boolean control. If the text is visible it also toggles the value of the control when clicked.
The Boolean text can be set manually in the properties dialog (only the first two elements), or via the Strings[4] property of the control (all four elements).
If only the first string is set, it will be used for all states (constant).
Mechanical action

Boolean controls have mechanical actions, which control how activation with the mouse affects the value of the control. A mechanical action allows the control to mimic certain physical actuators (e.g. a light switch or an emergency stop button).
The six types of mechanical actions are:
Value differences for latch and switch type controls
The mechanical action not only changes how a control reacts to user input, it also affects how control values can be access from the block diagram if set to any of the Latch actions. The changes are visible when looking at the Value property of the control. While it is possible to just access the Boolean value for switch actions, the type for latch actions changes from Boolean to Variant. The reason for this is, that the latching behavior would cause race-conditions if it was read in multiple places on the block diagram. This is, why only the control returns the actual Boolean value, but not the property node.
In order to access the Boolean value for latch type controls, an event structure must be used.