Color: Difference between revisions
Complete description for environment colors |
m Fix invalid void tags |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
LabVIEW represents colors as unsigned 32-bit integers in the form <code>0x00RRGGBB</code>, where <code>RR</code>, <code>GG</code>, and <code>BB</code> represent the ''red'', ''green'', and ''blue'' color components, respectively. The upper byte (<code>00</code>) is reserved for special colors like [[#Transparency|Transparent]] and [[#System Colors|System colors]] in which the least significant bit is set to <code>1</code>. | LabVIEW represents colors as unsigned 32-bit integers in the form <code>0x00RRGGBB</code>, where <code>RR</code>, <code>GG</code>, and <code>BB</code> represent the ''red'', ''green'', and ''blue'' color components, respectively. The upper byte (<code>00</code>) is reserved for special colors like [[#Transparency|Transparent]] and [[#System Colors|System colors]] in which the least significant bit is set to <code>1</code>. | ||
| Line 30: | Line 28: | ||
| <code>0x01000016</code> | | <code>0x01000016</code> | ||
| <code>0x00F0F0F0</code> | | <code>0x00F0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | ||
|- | |- | ||
| Panel & Object Text | | Panel & Object Text | ||
| Line 36: | Line 34: | ||
| <code>0x01000006</code> | | <code>0x01000006</code> | ||
| <code>0x00000000</code> | | <code>0x00000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <div style="display: block; background-color: #000000; padding: 10px;"></div> | ||
|- | |- | ||
| Window | | Window | ||
| Line 42: | Line 40: | ||
| <code>0x0100000A</code> | | <code>0x0100000A</code> | ||
| <code>0x00FFFFFF</code> | | <code>0x00FFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | ||
|- | |- | ||
| Window Text | | Window Text | ||
| Line 48: | Line 46: | ||
| <code>0x0100000C</code> | | <code>0x0100000C</code> | ||
| <code>0x00000000</code> | | <code>0x00000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <div style="display: block; background-color: #000000; padding: 10px;"></div> | ||
|- | |- | ||
| Highlight | | Highlight | ||
| Line 54: | Line 52: | ||
| <code>0x01000008</code> | | <code>0x01000008</code> | ||
| <code>0x000078D7</code> | | <code>0x000078D7</code> | ||
| <div style="display: block; background-color: #0078D7; padding: 10px;" /> | | <div style="display: block; background-color: #0078D7; padding: 10px;"></div> | ||
|- | |- | ||
| Highlight Text | | Highlight Text | ||
| Line 60: | Line 58: | ||
| <code>0x01000009</code> | | <code>0x01000009</code> | ||
| <code>0x00FFFFFF</code> | | <code>0x00FFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | ||
|} | |} | ||
=== Change system colors on Windows 10 === | === Change system colors on Windows 10 === | ||
| Line 85: | Line 81: | ||
| 3D object | | 3D object | ||
| <code>0x00BCBCBC</code> | | <code>0x00BCBCBC</code> | ||
| <div style="display: block; background-color: #BCBCBC; padding: 10px;" /> | | <div style="display: block; background-color: #BCBCBC; padding: 10px;"></div> | ||
|- | |- | ||
| Control background | | Control background | ||
| <code>0x00FAFAFA</code> | | <code>0x00FAFAFA</code> | ||
| <div style="display: block; background-color: #FAFAFA; padding: 10px;" /> | | <div style="display: block; background-color: #FAFAFA; padding: 10px;"></div> | ||
|- | |- | ||
| Indicator background | | Indicator background | ||
| <code>0x00D2D2D2</code> | | <code>0x00D2D2D2</code> | ||
| <div style="display: block; background-color: #D2D2D2; padding: 10px;" /> | | <div style="display: block; background-color: #D2D2D2; padding: 10px;"></div> | ||
|- | |- | ||
| 3D Active object | | 3D Active object | ||
| <code>0x00969696</code> | | <code>0x00969696</code> | ||
| <div style="display: block; background-color: #969696; padding: 10px;" /> | | <div style="display: block; background-color: #969696; padding: 10px;"></div> | ||
|- | |- | ||
| Text | | Text | ||
| <code>0x00000000</code> | | <code>0x00000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <div style="display: block; background-color: #000000; padding: 10px;"></div> | ||
|- | |- | ||
| Led On | | Led On | ||
| <code>0x0064FF00</code> | | <code>0x0064FF00</code> | ||
| <div style="display: block; background-color: #64FF00; padding: 10px;" /> | | <div style="display: block; background-color: #64FF00; padding: 10px;"></div> | ||
|- | |- | ||
| Led Off | | Led Off | ||
| <code>0x001E4B00</code> | | <code>0x001E4B00</code> | ||
| <div style="display: block; background-color: #1E4800; padding: 10px;" /> | | <div style="display: block; background-color: #1E4800; padding: 10px;"></div> | ||
|- | |- | ||
| Thermometer Fill | | Thermometer Fill | ||
| <code>0x00FF0000</code> | | <code>0x00FF0000</code> | ||
| <div style="display: block; background-color: #FF0000; padding: 10px;" /> | | <div style="display: block; background-color: #FF0000; padding: 10px;"></div> | ||
|- | |- | ||
| Slide Fill | | Slide Fill | ||
| <code>0x000041DC</code> | | <code>0x000041DC</code> | ||
| <div style="display: block; background-color: #0041DC; padding: 10px;" /> | | <div style="display: block; background-color: #0041DC; padding: 10px;"></div> | ||
|- | |- | ||
| Slide Housing | | Slide Housing | ||
| <code>0x006D6D83</code> | | <code>0x006D6D83</code> | ||
| <div style="display: block; background-color: #6D6D83; padding: 10px;" /> | | <div style="display: block; background-color: #6D6D83; padding: 10px;"></div> | ||
|- | |- | ||
| Tank Fill | | Tank Fill | ||
| <code>0x000041DC</code> | | <code>0x000041DC</code> | ||
| <div style="display: block; background-color: #0041DC; padding: 10px;" /> | | <div style="display: block; background-color: #0041DC; padding: 10px;"></div> | ||
|- | |- | ||
| Tank Housing | | Tank Housing | ||
| <code>0x00A9B3CB</code> | | <code>0x00A9B3CB</code> | ||
| <div style="display: block; background-color: #A9B3CB; padding: 10px;" /> | | <div style="display: block; background-color: #A9B3CB; padding: 10px;"></div> | ||
|- | |- | ||
| Classic Object | | Classic Object | ||
| <code>0x00B3B3B3</code> | | <code>0x00B3B3B3</code> | ||
| <div style="display: block; background-color: #B3B3B3; padding: 10px;" /> | | <div style="display: block; background-color: #B3B3B3; padding: 10px;"></div> | ||
|- | |- | ||
| Classic Slide Object | | Classic Slide Object | ||
| <code>0x003399FF</code> | | <code>0x003399FF</code> | ||
| <div style="display: block; background-color: #3399FF; padding: 10px;" /> | | <div style="display: block; background-color: #3399FF; padding: 10px;"></div> | ||
|- | |- | ||
| Refnum Wire | | Refnum Wire | ||
| <code>0x00007F7F</code> | | <code>0x00007F7F</code> | ||
| <div style="display: block; background-color: #007F7F; padding: 10px;" /> | | <div style="display: block; background-color: #007F7F; padding: 10px;"></div> | ||
|} | |} | ||
| Line 156: | Line 152: | ||
== Environment colors == | == Environment colors == | ||
When the least significant bit of the upper byte is set to <code>1</code>, LabVIEW returns environment colors. For example [[#Transparency|transparent]] (<code>0x01000000</code>). These environment colors are mostly undocumented. However, some resources are available<ref>[http://www.ni.com/example/29125/en/ Using System Colors] (NI Example Programs)</ref><ref>[https://labviewcvi.wordpress.com/2010/05/11/“secret”-labview-system-colors/ "Secret" LabVIEW System Colors] (Vision Technologies)</ref> | When the least significant bit of the upper byte is set to <code>1</code>, LabVIEW returns environment colors. For example [[#Transparency|transparent]] (<code>0x01000000</code>). These environment colors are mostly undocumented. However, some resources are available<ref>[http://www.ni.com/example/29125/en/ Using System Colors] (NI Example Programs)</ref><ref>[https://labviewcvi.wordpress.com/2010/05/11/“secret”-labview-system-colors/ "Secret" LabVIEW System Colors] (Vision Technologies)</ref>: | ||
{| class="wikitable" | {| class="wikitable" | ||
! Color | ! colspan="1" | Color | ||
! Value | ! colspan="2" | Value | ||
! Description | ! colspan="1" | Description | ||
|- | |- | ||
| <code>0x01000000</code> | | <code>0x01000000</code> | ||
| <div style="display: block; background-color: #000000; opacity: 0; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; opacity: 0; padding: 10px;"></div> | |||
| Transparent | | Transparent | ||
|- | |- | ||
| <code>0x01000001</code> | | <code>0x01000001</code> | ||
| | | | ||
| | |||
| '''Most Recent Color''': Represents whichever color was selected most recently. | | '''Most Recent Color''': Represents whichever color was selected most recently. | ||
|- | |- | ||
| <code>0x01000002</code> | | <code>0x01000002</code> | ||
| | | | ||
| | |||
| '''Bad Color''': Represents an ''invalid'' color. | | '''Bad Color''': Represents an ''invalid'' color. | ||
|- | |- | ||
| <code>0x01000003</code> | | <code>0x01000003</code> | ||
| <div style="display: block; background-color: #646464; padding: 10px;" /> | | <code>0x646464</code> | ||
| <div style="display: block; background-color: #646464; padding: 10px;"></div> | |||
| '''Window Frame''' (System): Represents the system color for <code>COLOR_WINDOWFRAME (6)</code> | | '''Window Frame''' (System): Represents the system color for <code>COLOR_WINDOWFRAME (6)</code> | ||
|- | |- | ||
| <code>0x01000004</code> | | <code>0x01000004</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''BtnHiLight''' (System): Represents the system color for <code>COLOR_BTNHILIGHT (20)</code> | | '''BtnHiLight''' (System): Represents the system color for <code>COLOR_BTNHILIGHT (20)</code> | ||
|- | |- | ||
| <code>0x01000005</code> | | <code>0x01000005</code> | ||
| <div style="display: block; background-color: #A0A0A0; padding: 10px;" /> | | <code>0xA0A0A0</code> | ||
| <div style="display: block; background-color: #A0A0A0; padding: 10px;"></div> | |||
| '''BtnShadow''' (System): Represents the system color for <code>COLOR_BTNSHADOW (16)</code> | | '''BtnShadow''' (System): Represents the system color for <code>COLOR_BTNSHADOW (16)</code> | ||
|- | |- | ||
| <code>0x01000006</code> | | <code>0x01000006</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BtnText''' (System): Represents the system color for <code>COLOR_BTNTEXT (18)</code> | | '''BtnText''' (System): Represents the system color for <code>COLOR_BTNTEXT (18)</code> | ||
|- | |- | ||
| <code>0x01000007</code> | | <code>0x01000007</code> | ||
| <div style="display: block; background-color: #6D6D6D; padding: 10px;" /> | | <code>0x6D6D6D</code> | ||
| <div style="display: block; background-color: #6D6D6D; padding: 10px;"></div> | |||
| '''GrayText''' (System): Represents the system color for <code>COLOR_GRAYTEXT (17)</code> | | '''GrayText''' (System): Represents the system color for <code>COLOR_GRAYTEXT (17)</code> | ||
|- | |- | ||
| <code>0x01000008</code> | | <code>0x01000008</code> | ||
| <div style="display: block; background-color: #0078D7; padding: 10px;" /> | | <code>0x0078D7</code> | ||
| <div style="display: block; background-color: #0078D7; padding: 10px;"></div> | |||
| '''HiLight''' (System): Represents the system color for <code>COLOR_HIGHLIGHT (13)</code> | | '''HiLight''' (System): Represents the system color for <code>COLOR_HIGHLIGHT (13)</code> | ||
|- | |- | ||
| <code>0x01000009</code> | | <code>0x01000009</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''HiLightText''' (System): Represents the system color for <code>COLOR_HIGHLIGHTTEXT (14)</code> | | '''HiLightText''' (System): Represents the system color for <code>COLOR_HIGHLIGHTTEXT (14)</code> | ||
|- | |- | ||
| <code>0x0100000A</code> | | <code>0x0100000A</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''Window''' (System): Represents the system color for <code>COLOR_WINDOW (5)</code> | | '''Window''' (System): Represents the system color for <code>COLOR_WINDOW (5)</code> | ||
|- | |- | ||
| <code>0x0100000B</code> | | <code>0x0100000B</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''MsgBox''': Represents the color for message boxes. | | '''MsgBox''': Represents the color for message boxes. | ||
|- | |- | ||
| <code>0x0100000C</code> | | <code>0x0100000C</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''WindowText''' (System): Represents the system color for <code>COLOR_WINDOWTEXT (8)</code> | | '''WindowText''' (System): Represents the system color for <code>COLOR_WINDOWTEXT (8)</code> | ||
|- | |- | ||
| <code>0x0100000D</code> | | <code>0x0100000D</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''ScrollArrow''': Arrow color on the scrollbar. | | '''ScrollArrow''': Arrow color on the scrollbar. | ||
|- | |- | ||
| <code>0x0100000E</code> | | <code>0x0100000E</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''ScrollArrowT''': Arrow color on the scrollbar when pressed. | | '''ScrollArrowT''': Arrow color on the scrollbar when pressed. | ||
|- | |- | ||
| <code>0x0100000F</code> | | <code>0x0100000F</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''ScrollBtn''': Color for the scrollbar button. | | '''ScrollBtn''': Color for the scrollbar button. | ||
|- | |- | ||
| <code>0x01000010</code> | | <code>0x01000010</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''ScrollBtnT''': Color for the scrollbar button when pressed. | | '''ScrollBtnT''': Color for the scrollbar button when pressed. | ||
|- | |- | ||
| <code>0x01000011</code> | | <code>0x01000011</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''ListBoxContent''': List Box background color. | | '''ListBoxContent''': List Box background color. | ||
|- | |- | ||
| <code>0x01000012</code> | | <code>0x01000012</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''ListBoxText''': List Box text color. | | '''ListBoxText''': List Box text color. | ||
|- | |- | ||
| <code>0x01000013</code> | | <code>0x01000013</code> | ||
| <div style="display: block; background-color: #0078D7; padding: 10px;" /> | | <code>0x0078D7</code> | ||
| <div style="display: block; background-color: #0078D7; padding: 10px;"></div> | |||
| '''ListHilite''': List Box highlight color. | | '''ListHilite''': List Box highlight color. | ||
|- | |- | ||
| <code>0x01000014</code> | | <code>0x01000014</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''EditTextBg''': Edit text background color. | | '''EditTextBg''': Edit text background color. | ||
|- | |- | ||
| <code>0x01000015</code> | | <code>0x01000015</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BtnFaceOff''': Button face color when off. | | '''BtnFaceOff''': Button face color when off. | ||
|- | |- | ||
| <code>0x01000016</code> | | <code>0x01000016</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BtnFaceOn''': Button face color when on. | | '''BtnFaceOn''': Button face color when on. | ||
|- | |- | ||
| <code>0x01000017</code> | | <code>0x01000017</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BtnFaceOffT''': Button face color when off and pressed. | | '''BtnFaceOffT''': Button face color when off and pressed. | ||
|- | |- | ||
| <code>0x01000018</code> | | <code>0x01000018</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BtnFaceOnT''': Button face color when on and pressed. | | '''BtnFaceOnT''': Button face color when on and pressed. | ||
|- | |- | ||
| <code>0x01000019</code> | | <code>0x01000019</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BtnTextOff''': Button text color when off. | | '''BtnTextOff''': Button text color when off. | ||
|- | |- | ||
| <code>0x0100001A</code> | | <code>0x0100001A</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BtnTextOn''': Button text color when on. | | '''BtnTextOn''': Button text color when on. | ||
|- | |- | ||
| <code>0x0100001B</code> | | <code>0x0100001B</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BtnTextOffT''': Button text color when off and pressed. | | '''BtnTextOffT''': Button text color when off and pressed. | ||
|- | |- | ||
| <code>0x0100001C</code> | | <code>0x0100001C</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BtnTextOnT''': Button text color when on and pressed. | | '''BtnTextOnT''': Button text color when on and pressed. | ||
|- | |- | ||
| <code>0x0100001D</code> | | <code>0x0100001D</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BevelBtnFaceOff''': Beveled button face color when off. | | '''BevelBtnFaceOff''': Beveled button face color when off. | ||
|- | |- | ||
| <code>0x0100001E</code> | | <code>0x0100001E</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BevelBtnFaceOn''': Beveled button face color when on. | | '''BevelBtnFaceOn''': Beveled button face color when on. | ||
|- | |- | ||
| <code>0x0100001F</code> | | <code>0x0100001F</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BevelBtnFaceOffT''': Beveled button face color when off and pressed. | | '''BevelBtnFaceOffT''': Beveled button face color when off and pressed. | ||
|- | |- | ||
| <code>0x01000020</code> | | <code>0x01000020</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''BevelBtnFaceOnT''': Beveled button face color when on and pressed. | | '''BevelBtnFaceOnT''': Beveled button face color when on and pressed. | ||
|- | |- | ||
| <code>0x01000021</code> | | <code>0x01000021</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;" /> | | <code>0xFFFFFF</code> | ||
| <div style="display: block; background-color: #FFFFFF; padding: 10px;"></div> | |||
| '''BevelBtnHilite''': Beveled button highlight color. | | '''BevelBtnHilite''': Beveled button highlight color. | ||
|- | |- | ||
| <code>0x01000022</code> | | <code>0x01000022</code> | ||
| <div style="display: block; background-color: #A0A0A0; padding: 10px;" /> | | <code>0xA0A0A0</code> | ||
| <div style="display: block; background-color: #A0A0A0; padding: 10px;"></div> | |||
| '''BevelBtnShadow''': Beveled button shadow color. | | '''BevelBtnShadow''': Beveled button shadow color. | ||
|- | |- | ||
| <code>0x01000023</code> | | <code>0x01000023</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BevelBtnTextOff''': Beveled button text color when off. | | '''BevelBtnTextOff''': Beveled button text color when off. | ||
|- | |- | ||
| <code>0x01000024</code> | | <code>0x01000024</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BevelBtnTextOn''': Beveled button text color when on. | | '''BevelBtnTextOn''': Beveled button text color when on. | ||
|- | |- | ||
| <code>0x01000025</code> | | <code>0x01000025</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BevelBtnTextOffT''': Beveled button text color when off and pressed. | | '''BevelBtnTextOffT''': Beveled button text color when off and pressed. | ||
|- | |- | ||
| <code>0x01000026</code> | | <code>0x01000026</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''BevelBtnTextOnT''': Beveled button text color when on and pressed. | | '''BevelBtnTextOnT''': Beveled button text color when on and pressed. | ||
|- | |- | ||
| <code>0x01000027</code> | | <code>0x01000027</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''RingBtnTextOff''': Ring button text color when off. | | '''RingBtnTextOff''': Ring button text color when off. | ||
|- | |- | ||
| <code>0x01000028</code> | | <code>0x01000028</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''RingBtnTextOn''': Ring button text color when on. | | '''RingBtnTextOn''': Ring button text color when on. | ||
|- | |- | ||
| <code>0x01000029</code> | | <code>0x01000029</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''RingBtnTextOffT''': Ring button text color when off and pressed. | | '''RingBtnTextOffT''': Ring button text color when off and pressed. | ||
|- | |- | ||
| <code>0x0100002A</code> | | <code>0x0100002A</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''RingBtnTextOnT''': Ring button text color when on and pressed. | | '''RingBtnTextOnT''': Ring button text color when on and pressed. | ||
|- | |- | ||
| <code>0x0100002B</code> | | <code>0x0100002B</code> | ||
| <div style="display: block; background-color: # | | <code>0xFFFFE1</code> | ||
| <div style="display: block; background-color: #FFFFE1; padding: 10px;"></div> | |||
| '''TipStripBG''': Tip strip background color. | | '''TipStripBG''': Tip strip background color. | ||
|- | |- | ||
| <code>0x0100002C</code> | | <code>0x0100002C</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''TipStripText''': Tip strip text color. | | '''TipStripText''': Tip strip text color. | ||
|- | |- | ||
| <code>0x0100002D</code> | | <code>0x0100002D</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''MenuFG''': Menu foreground color. | | '''MenuFG''': Menu foreground color. | ||
|- | |- | ||
| <code>0x0100002E</code> | | <code>0x0100002E</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''MenuBG''': Menu background color. | | '''MenuBG''': Menu background color. | ||
|- | |- | ||
| <code>0x0100002F</code> | | <code>0x0100002F</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''MenuBarFG''': Menu bar foreground color. | | '''MenuBarFG''': Menu bar foreground color. | ||
|- | |- | ||
| <code>0x01000030</code> | | <code>0x01000030</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''MenuBarBG''': Menu bar background color. | | '''MenuBarBG''': Menu bar background color. | ||
|- | |- | ||
| <code>0x01000031</code> | | <code>0x01000031</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''ScrollBarFG''': Scroll Bar foreground color. | | '''ScrollBarFG''': Scroll Bar foreground color. | ||
|- | |- | ||
| <code>0x01000032</code> | | <code>0x01000032</code> | ||
| <div style="display: block; background-color: #C8C8C8; padding: 10px;" /> | | <code>0xC8C8C8</code> | ||
| <div style="display: block; background-color: #C8C8C8; padding: 10px;"></div> | |||
| '''ScrollBarBG''': Scroll Bar background color. | | '''ScrollBarBG''': Scroll Bar background color. | ||
|- | |- | ||
| <code>0x01000033</code> | | <code>0x01000033</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''TabHidden''': Tab hidden color. | | '''TabHidden''': Tab hidden color. | ||
|- | |- | ||
| <code>0x01000034</code> | | <code>0x01000034</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;" /> | | <code>0xF0F0F0</code> | ||
| <div style="display: block; background-color: #F0F0F0; padding: 10px;"></div> | |||
| '''TabNorm''': Tab normal color. | | '''TabNorm''': Tab normal color. | ||
|- | |- | ||
| <code>0x01000035</code> | | <code>0x01000035</code> | ||
| <div style="display: block; background-color: #696969; padding: 10px;" /> | | <code>0x696969</code> | ||
| <div style="display: block; background-color: #696969; padding: 10px;"></div> | |||
| '''3DDarkShadow''': 3D Dark Shadow color. | | '''3DDarkShadow''': 3D Dark Shadow color. | ||
|- | |- | ||
| <code>0x01000036</code> | | <code>0x01000036</code> | ||
| <div style="display: block; background-color: #E3E3E3; padding: 10px;" /> | | <code>0xE3E3E3</code> | ||
| <div style="display: block; background-color: #E3E3E3; padding: 10px;"></div> | |||
| '''3DLight''': 3D Light color. | | '''3DLight''': 3D Light color. | ||
|- | |- | ||
| <code>0x01000037</code> | | <code>0x01000037</code> | ||
| | | | ||
| | |||
| '''SystemOwner''': Represents the color of the owning container. | | '''SystemOwner''': Represents the color of the owning container. | ||
|- | |- | ||
| <code>0x01000038</code> | | <code>0x01000038</code> | ||
| <div style="display: block; background-color: # | | <code>0x99B4D1</code> | ||
| <div style="display: block; background-color: #99B4D1; padding: 10px;"></div> | |||
| '''Title Bar Active''': Title Bar active color. | | '''Title Bar Active''': Title Bar active color. | ||
|- | |- | ||
| <code>0x01000039</code> | | <code>0x01000039</code> | ||
| <div style="display: block; background-color: #BFCDD8; padding: 10px;" /> | | <code>0xBFCDD8</code> | ||
| <div style="display: block; background-color: #BFCDD8; padding: 10px;"></div> | |||
| '''Title Bar Inactive''': Title Bar inactive color. | | '''Title Bar Inactive''': Title Bar inactive color. | ||
|- | |- | ||
| <code>0x0100003A</code> | | <code>0x0100003A</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''Title Bar Text Active''': Title Bar text color when active. | | '''Title Bar Text Active''': Title Bar text color when active. | ||
|- | |- | ||
| <code>0x0100003B</code> | | <code>0x0100003B</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''Title Bar Text Inactive''': Title Bar text color when inactive. | | '''Title Bar Text Inactive''': Title Bar text color when inactive. | ||
|- | |- | ||
| <code>0x0100003C</code> | | <code>0x0100003C</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''Radio Button Text''': Radio Button text color. | | '''Radio Button Text''': Radio Button text color. | ||
|- | |- | ||
| <code>0x0100003D</code> | | <code>0x0100003D</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;" /> | | <code>0x000000</code> | ||
| <div style="display: block; background-color: #000000; padding: 10px;"></div> | |||
| '''Checkbox Text''': Check Box text color. | | '''Checkbox Text''': Check Box text color. | ||
|} | |} | ||
Latest revision as of 18:02, 12 April 2020
LabVIEW represents colors as unsigned 32-bit integers in the form 0x00RRGGBB, where RR, GG, and BB represent the red, green, and blue color components, respectively. The upper byte (00) is reserved for special colors like Transparent and System colors in which the least significant bit is set to 1.
Transparency
The "transparent" color has the value 0x01000000. Elements with this color appear fully transparent.
It is not possible to set a semi-transparent color to individual elements in LabVIEW[1].
System Colors
| |
What are the system colors on Linux and macOS? |
LabVIEW provides six system colors that change depending on the selected color theme of the Operating System[2]:
| Name | Value | |||
|---|---|---|---|---|
| LabVIEW | Windows[3] | LabVIEW | Windows[3] | |
| Panel & Object | COLOR_BTNFACE (15)
|
0x01000016
|
0x00F0F0F0
|
|
| Panel & Object Text | COLOR_BTNTEXT (18)
|
0x01000006
|
0x00000000
|
|
| Window | COLOR_WINDOW (5)
|
0x0100000A
|
0x00FFFFFF
|
|
| Window Text | COLOR_WINDOWTEXT (8)
|
0x0100000C
|
0x00000000
|
|
| Highlight | COLOR_HIGHLIGHT (13)
|
0x01000008
|
0x000078D7
|
|
| Highlight Text | COLOR_HIGHLIGHTTEXT (14)
|
0x01000009
|
0x00FFFFFF
|
|
Change system colors on Windows 10
Windows 10 has no built-in dialog to change system colors[4]. The color values, however, can still be modified directly in the Registry under HKEY_CURRENT_USER\Control Panel\Colors (requires reboot) or via SetSysColor[5] (doesn't require reboot).
 |
 |
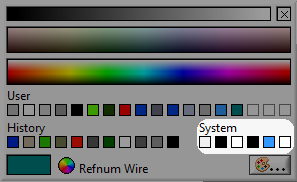
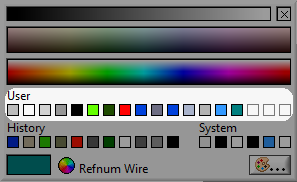
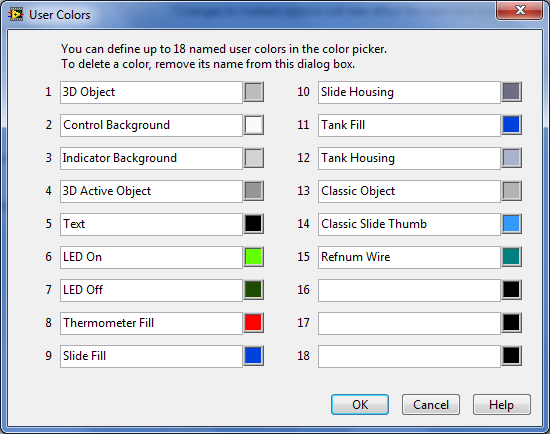
User colors
LabVIEW provides slots for up to 18 user colors that can be set to custom values. By default, 15 colors are pre-defined.
| Name | Value | |
|---|---|---|
| 3D object | 0x00BCBCBC
|
|
| Control background | 0x00FAFAFA
|
|
| Indicator background | 0x00D2D2D2
|
|
| 3D Active object | 0x00969696
|
|
| Text | 0x00000000
|
|
| Led On | 0x0064FF00
|
|
| Led Off | 0x001E4B00
|
|
| Thermometer Fill | 0x00FF0000
|
|
| Slide Fill | 0x000041DC
|
|
| Slide Housing | 0x006D6D83
|
|
| Tank Fill | 0x000041DC
|
|
| Tank Housing | 0x00A9B3CB
|
|
| Classic Object | 0x00B3B3B3
|
|
| Classic Slide Object | 0x003399FF
|
|
| Refnum Wire | 0x00007F7F
|
|
These color's are stored in the LabVIEW configuration file with the token colorUserItem
Custom user colors
User colors can be set in the options dialog under Tools > Options... > Environment > Custom Colors...:
Environment colors
When the least significant bit of the upper byte is set to 1, LabVIEW returns environment colors. For example transparent (0x01000000). These environment colors are mostly undocumented. However, some resources are available[6][7]:
| Color | Value | Description | |
|---|---|---|---|
0x01000000
|
0x000000
|
Transparent | |
0x01000001
|
Most Recent Color: Represents whichever color was selected most recently. | ||
0x01000002
|
Bad Color: Represents an invalid color. | ||
0x01000003
|
0x646464
|
Window Frame (System): Represents the system color for COLOR_WINDOWFRAME (6)
| |
0x01000004
|
0xFFFFFF
|
BtnHiLight (System): Represents the system color for COLOR_BTNHILIGHT (20)
| |
0x01000005
|
0xA0A0A0
|
BtnShadow (System): Represents the system color for COLOR_BTNSHADOW (16)
| |
0x01000006
|
0x000000
|
BtnText (System): Represents the system color for COLOR_BTNTEXT (18)
| |
0x01000007
|
0x6D6D6D
|
GrayText (System): Represents the system color for COLOR_GRAYTEXT (17)
| |
0x01000008
|
0x0078D7
|
HiLight (System): Represents the system color for COLOR_HIGHLIGHT (13)
| |
0x01000009
|
0xFFFFFF
|
HiLightText (System): Represents the system color for COLOR_HIGHLIGHTTEXT (14)
| |
0x0100000A
|
0xFFFFFF
|
Window (System): Represents the system color for COLOR_WINDOW (5)
| |
0x0100000B
|
0xF0F0F0
|
MsgBox: Represents the color for message boxes. | |
0x0100000C
|
0x000000
|
WindowText (System): Represents the system color for COLOR_WINDOWTEXT (8)
| |
0x0100000D
|
0x000000
|
ScrollArrow: Arrow color on the scrollbar. | |
0x0100000E
|
0x000000
|
ScrollArrowT: Arrow color on the scrollbar when pressed. | |
0x0100000F
|
0xF0F0F0
|
ScrollBtn: Color for the scrollbar button. | |
0x01000010
|
0xF0F0F0
|
ScrollBtnT: Color for the scrollbar button when pressed. | |
0x01000011
|
0xFFFFFF
|
ListBoxContent: List Box background color. | |
0x01000012
|
0x000000
|
ListBoxText: List Box text color. | |
0x01000013
|
0x0078D7
|
ListHilite: List Box highlight color. | |
0x01000014
|
0xFFFFFF
|
EditTextBg: Edit text background color. | |
0x01000015
|
0xF0F0F0
|
BtnFaceOff: Button face color when off. | |
0x01000016
|
0xF0F0F0
|
BtnFaceOn: Button face color when on. | |
0x01000017
|
0xF0F0F0
|
BtnFaceOffT: Button face color when off and pressed. | |
0x01000018
|
0xF0F0F0
|
BtnFaceOnT: Button face color when on and pressed. | |
0x01000019
|
0x000000
|
BtnTextOff: Button text color when off. | |
0x0100001A
|
0x000000
|
BtnTextOn: Button text color when on. | |
0x0100001B
|
0x000000
|
BtnTextOffT: Button text color when off and pressed. | |
0x0100001C
|
0x000000
|
BtnTextOnT: Button text color when on and pressed. | |
0x0100001D
|
0xF0F0F0
|
BevelBtnFaceOff: Beveled button face color when off. | |
0x0100001E
|
0xF0F0F0
|
BevelBtnFaceOn: Beveled button face color when on. | |
0x0100001F
|
0x000000
|
BevelBtnFaceOffT: Beveled button face color when off and pressed. | |
0x01000020
|
0xF0F0F0
|
BevelBtnFaceOnT: Beveled button face color when on and pressed. | |
0x01000021
|
0xFFFFFF
|
BevelBtnHilite: Beveled button highlight color. | |
0x01000022
|
0xA0A0A0
|
BevelBtnShadow: Beveled button shadow color. | |
0x01000023
|
0x000000
|
BevelBtnTextOff: Beveled button text color when off. | |
0x01000024
|
0x000000
|
BevelBtnTextOn: Beveled button text color when on. | |
0x01000025
|
0x000000
|
BevelBtnTextOffT: Beveled button text color when off and pressed. | |
0x01000026
|
0x000000
|
BevelBtnTextOnT: Beveled button text color when on and pressed. | |
0x01000027
|
0x000000
|
RingBtnTextOff: Ring button text color when off. | |
0x01000028
|
0x000000
|
RingBtnTextOn: Ring button text color when on. | |
0x01000029
|
0x000000
|
RingBtnTextOffT: Ring button text color when off and pressed. | |
0x0100002A
|
0x000000
|
RingBtnTextOnT: Ring button text color when on and pressed. | |
0x0100002B
|
0xFFFFE1
|
TipStripBG: Tip strip background color. | |
0x0100002C
|
0x000000
|
TipStripText: Tip strip text color. | |
0x0100002D
|
0x000000
|
MenuFG: Menu foreground color. | |
0x0100002E
|
0xF0F0F0
|
MenuBG: Menu background color. | |
0x0100002F
|
0xF0F0F0
|
MenuBarFG: Menu bar foreground color. | |
0x01000030
|
0xF0F0F0
|
MenuBarBG: Menu bar background color. | |
0x01000031
|
0xF0F0F0
|
ScrollBarFG: Scroll Bar foreground color. | |
0x01000032
|
0xC8C8C8
|
ScrollBarBG: Scroll Bar background color. | |
0x01000033
|
0x000000
|
TabHidden: Tab hidden color. | |
0x01000034
|
0xF0F0F0
|
TabNorm: Tab normal color. | |
0x01000035
|
0x696969
|
3DDarkShadow: 3D Dark Shadow color. | |
0x01000036
|
0xE3E3E3
|
3DLight: 3D Light color. | |
0x01000037
|
SystemOwner: Represents the color of the owning container. | ||
0x01000038
|
0x99B4D1
|
Title Bar Active: Title Bar active color. | |
0x01000039
|
0xBFCDD8
|
Title Bar Inactive: Title Bar inactive color. | |
0x0100003A
|
0x000000
|
Title Bar Text Active: Title Bar text color when active. | |
0x0100003B
|
0x000000
|
Title Bar Text Inactive: Title Bar text color when inactive. | |
0x0100003C
|
0x000000
|
Radio Button Text: Radio Button text color. | |
0x0100003D
|
0x000000
|
Checkbox Text: Check Box text color. | |
References
- ↑ Control Transparency (LAVA)
- ↑ System Colors - Don't Believe Your Eyes (Eyes on VIs)
- ↑ 3.0 3.1 3.2 GetSysColor() (Microsoft Dev Center)
- ↑ Can I enable the Windows classic theme in Windows 10? (Microsoft Answers)
- ↑ 5.0 5.1 SetSysColor() (Microsoft Dev Center)
- ↑ Using System Colors (NI Example Programs)
- ↑ "Secret" LabVIEW System Colors (Vision Technologies)